[스위프 3기 후기] 10팀 읽는곳곳 프로젝트 발표 및 회고
스위프 3기를 마치며
이번 포스팅은 스위프 3기 10팀으로 활동하며 배운 점과 나아갈 점에 대해 이야기해보려 합니다. 저에게는 꽤 재밌는 활동이였어서 4기~n기를 생각하시는 분들께 도움이 되셨으면 하네요😊
알게 된 경로 & 합류하게 된 계기
아는 지인의 추천으로 알게 됐다. 기획 디자이너 프런트 다 준비되어 있으니 너는 가서 백엔드만 열심히 하면 된다는 이야기를 듣고 지원하게 됐다.. 이전 프로젝트(Design Allim)를 혼자 하고 있다 보니 프런트나 기획, 디자인이 진짜 절실하게 느껴졌는데, 이런 부분이 다 갖추어져 있다면 아주 퍼펙트하다고 생각해 지원하게 되었다. 그리고 웹호스팅 지원에 차후에 팀원이 만든 서비스를 홍보까지 해준다 하니 안 할 이유가 없다고 생각했다.
✅ 홍보가 되어서 그런가?? Google에 읽는 곳곳을 검색하면 바로 뜬다!
들어가면 바로 팀 빌딩이 시작된다

자신의 프로필카드를 만드는 형식이었는데 이게 아주 재밌었다. 내가 지금까지 무슨 일을 했고 무엇을 할 수 있는지 쓰는 미니 이력서라고 생각하면 된다. 이력서 까지는 아니고 진짜 프로필 카드라는 말이 찰떡인 거 같은 느낌,,
여러 사람들을 구경하는 재미가 있었는데, 성격, 취미, 프로젝트 소개 등 정성스럽게 작성해 놓으신 분들이 많고 개발자 이외의 사람들은 어떤 프로젝트로 포트폴리오를 만드는지 보는 쏠쏠함이 있었다.
일련의 과정을 거쳐 그렇게 나는 10 팀에 합류하기로 하고 일정 시작!!
프로젝트 시작!

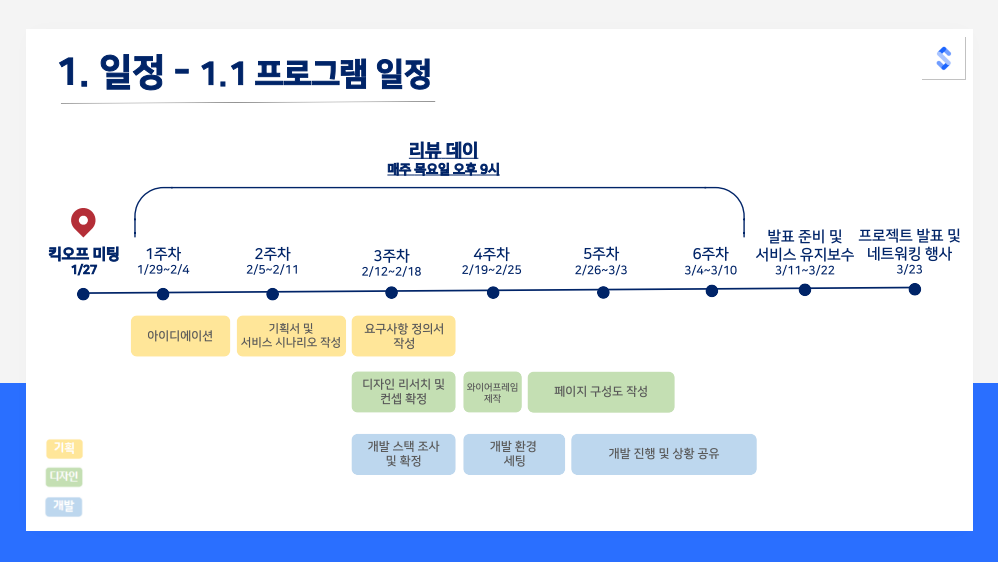
✅ 일정은 다음과 같이 진행됐다.
✅ 사실 이렇게 진행하면 생각보다 완성도 있는 프로젝트를 만들기 어렵기 때문에 다 같이 적극적으로 시드 아이디어부터 기획까지 열심히 구상하여 빠르게 개발을 시작해야 한다 ㅋㅋㅋ... 그렇기에 ERD, 디자인, 개발 방향도 수정이 많을 수밖에 없었던 거 같다... 하지만 열정적인 기획자, 디자이너, 프런트 분들을 만나서 잘 이겨나갔었는데, 아마 이게 스위프 3기의 가장 큰 장점이 아니지 않나 싶다.

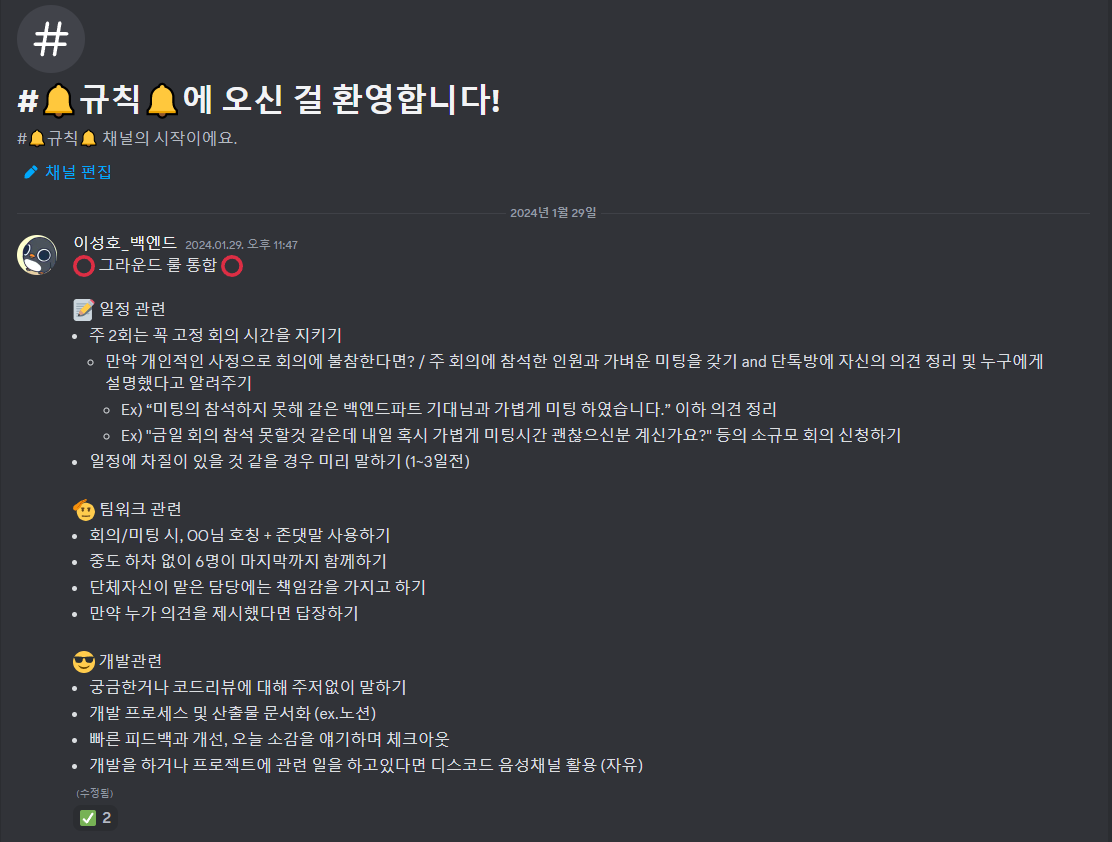
✅ 우리 팀원들은 디스코드에서 모여 회의를 했고 그라운드 룰을 만들었다. 프로젝트 주제는 모두가 2~3개 정도 생각해 오셔서 다같이 투표하였고, 결국 "지도에 써내려가는 나의 독후감"이라는 주제로 우리의 프로젝트를 시작하게 되었다! 디자이너님이 우리 프로젝트의 캐릭터도 잘 뽑아주셔서 개발에 재미가 더해졌었는데 이름은 곳곳이...? 이상하긴 하다.

✅ 매주 2~3회 정도 회의했고 총 15~20번 정도의 크고 작은 회의가 있었다. 그때마다 정리해서 진행하니 팀워크가 잘 맞아서 힘들었지만 보람있었다.
✅ 디자인, 기획은 단체로 피그마에서 진행하였고 주로 디스코드로 음성 & 회의 기록 정리를 하고 피그마를 보면서 회의를 했다. 다들 열정적이어서 회의시간이 기본 2시간이었는데, 서먹서먹한 재미가 있었던 거 같기도 하다ㅋㅋㅋ 지금은 뭐 다 친해져서 계속 서비스를 발전시키고 있지만ㅎ

✅ 회의를 하다보니 많이 쌓였는데 이런 페이지가 6개가 더 있다. 디자인페이지는 더 많았던 거 같은데.. 열일하신 팀원 분들 수고 많으셨습니다..
✅ 아래는 기획자님과 팀원들이 조금씩 수정한 파일이다. 아마 거의 기획자님이 다 하셨을 거 같은데 이 문서를 보며 하니 회의가 중구난방으로 튀지 않고 이어갈 수 있었다고 생각한다.

개발 관련 이야기
✅ 우리 백엔드팀의 큰 기능들의 도메인을 나열해 보면 장소, 태그, 독후감, 책, 로그인 이 정도인 것 같다. 여러 장소 정보와 책정보를 api로 받아와서 저장하니 Entity의 다대다 연관관계도 많이 생겨서 중간테이블로 해소하기도 했다.
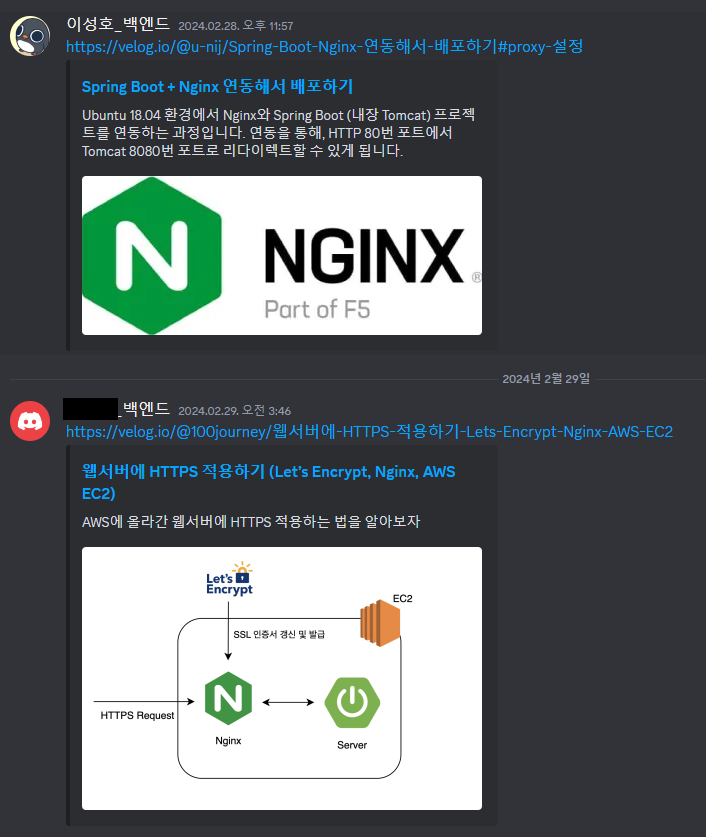
✅ 백엔드 개발자님이랑 디스코드를 총 몇 시간 했을까 지금 생각하면 궁금하기도 하다. 같이 배포자동화를 공부할 때는 새벽까지 같이 개발하곤 했는데 GitHub-Actions는 그렇게 오래 안 걸렸지만 Nginx 설정 부분에서 오류가 많이 나서 시간이 엄청 걸렸던 기억이 있다 ㅜㅜ

✅ㅋㅋㅋㅋ NginX가 처음이었어서 래퍼런스 공유하는 귀여운 모습, 지금 생각해 보면 그냥 ALB로 했어도 됐었을 거 같다. 서비스가 커지면 ALB의 오토스케일링을 사용하면 될 거 같은데, 지금은 오토스케일링을 하려면 인스턴스에 NginX를 pull 받고 yml파일도 설정해줘야 해서 조금 번거롭다. 나중에 서비스가 커진다면 Nginx를 제거하고 ALB만 사용해야겠다. (지금은 port를 변경해 주는 코드가 있어서 Nginx가 필요함(서버가 단일 인스턴스이기 때문에)) 그래도 여러 기술을 사용해 보며 성장하는 법... 좋은 경험이었다.
✅ 추가적으로 나중에 고통받지 않으려고 포스팅도 해놨다😤
트러블 슈팅 포스팅 >> https://developing-mango.tistory.com/69
[AWS/Error] NginX 502 BadGateway 트러블 슈팅
안녕하세용~ 오늘은 CI/CD를 경험하며 며칠 동안 고생했던 Blue/Green 배포에서 502 Bad Gateway문제를 해결한 사례를 가져 왔습니다.ㅜㅜ 진짜 하나하나 뜯어고쳐야 했고 진짜 문제를 찾기 위해 뒤져본
developing-mango.tistory.com
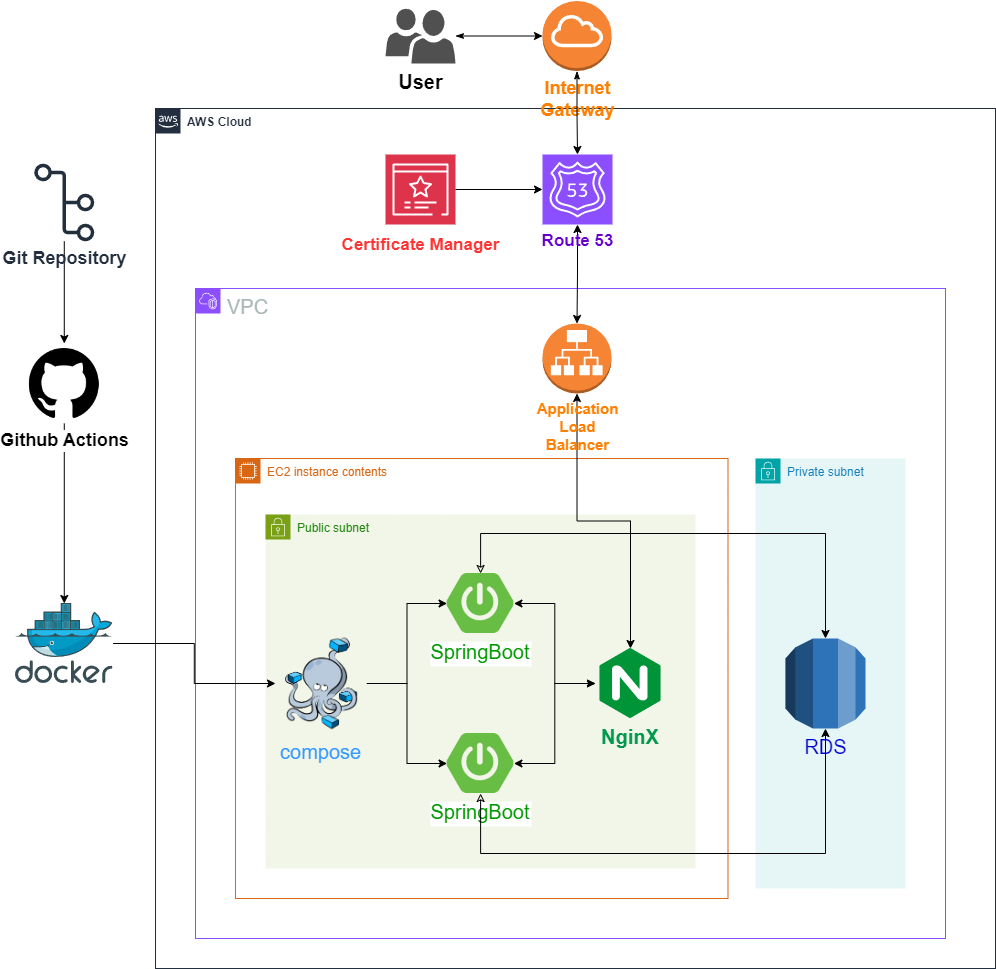
✅ 그렇게 하여 완성된 클라우드 아키텍처.. 지금 보니 좀 허접해 보인다.


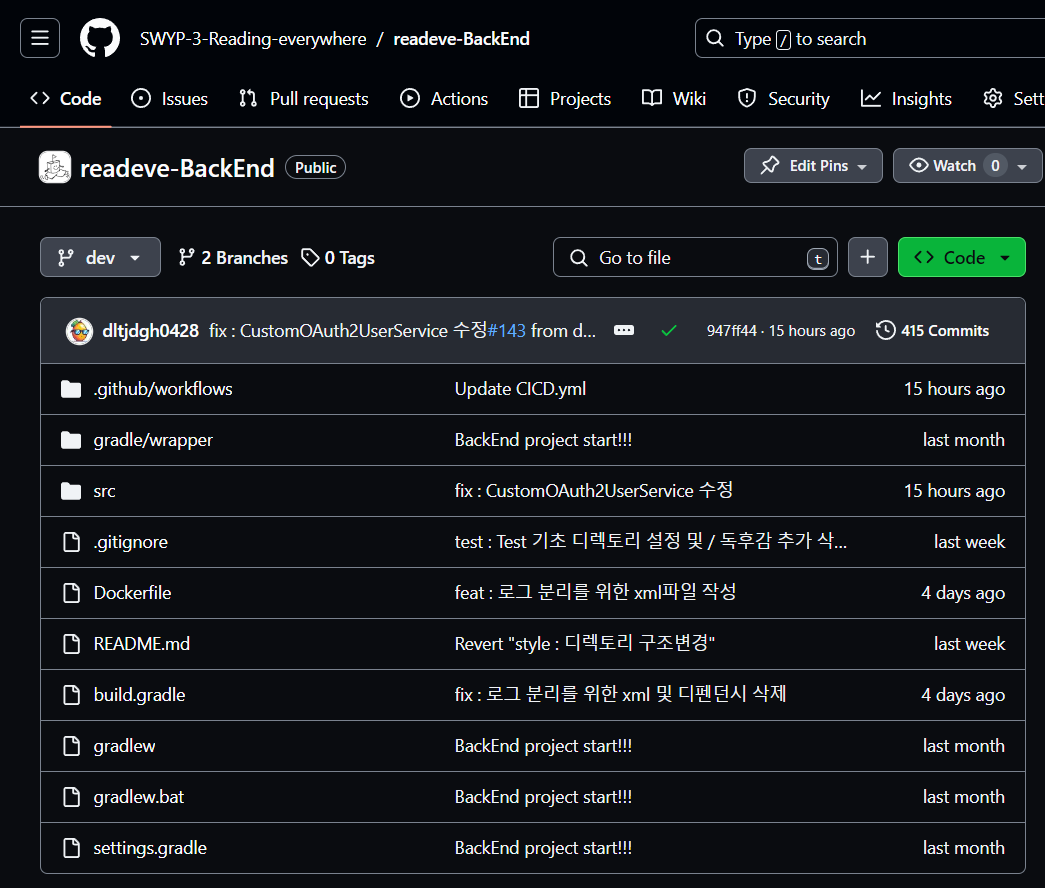
✅ 현재 Organization의 모습이다. 커밋이 너무 많은 거 보니 쓸데없는 곳에서 커밋이 많았나 보다 ,, 다시 와서 생각해 보면 ISSUE 등록과 Commit 메시지를 서브까지 더 길게 쓰면서 할걸 하는 생각이 있다. 그래도 너무 대충 하지는 않았어서 이제부터라도 더 잘해보자~!
✅ 스위프 3기를 진행하며 정말 많이 공부하고 배웠다.. 그만큼 블로그에 정리도 많이 했고 아래는 프로젝트를 진행하며 포스팅 한 글들이다.
https://developing-mango.tistory.com/64
[GitHub Actions] GitHub Actions을 통하여 CI/CD 파이프라인 구축하기
안녕하세요. 요즘 스위프 3기에서 진행하는 읽는 곳곳이라는 프로젝트에 집중하고 있는데요. Vercel로 배포된 프론트 서버와 통신하기 위해 백엔드 서버도 구축해야 했습니다. 근데 코드가 변경
developing-mango.tistory.com
https://developing-mango.tistory.com/65
[GitHub Actions] CI/CD 주요정보 Secrets로 관리하기
안녕하세요~ 오늘은 Git Action 을 공부하는중. 처음엔 자동 재배포를 할때 SpringBoot 기준으로 민감한 정보를 가진 application-secret.yml 같은 파일은 deploy과정에서 어떻게 추가할까? 라는 의문이 들었고
developing-mango.tistory.com
https://developing-mango.tistory.com/71
[AWS] Route53을 통한 도메인 연결 및 HTTPS 설정하기
[AWS] Route53을 통한 도메인 연결 및 HTTPS 설정하기 안녕하세요~ 인테리어 업체 '올림' 의 홈페이지를 만들게 되었는데요. 그 과정에서 AWS의 다양한 서비스를 활용하여 구축하게 되어 포스팅을 남기
developing-mango.tistory.com
https://developing-mango.tistory.com/73
[SpringBoot] 협업을 위한 Swagger 사용법
Swagger 사용기 안녕하세용 오늘은 프론트와 백이 협업을 하며 사용하면 좋은 Swagger에 대한 사용법을 알아보도록 하겠습니다.🙂 Swagger를 처음 접하시는 분들께 설명드리자면 Swagger는 OpenAPI 명세(O
developing-mango.tistory.com
https://developing-mango.tistory.com/83
[SpringBoot] 좋아요 기능 구현 및 생각
안녕하세요~ 오늘은 읽는곳곳 프로젝트에 공유 독후감을 등록했을 때 좋아요 기능도 있었으면 좋겠다! 싶어서.. 포스팅을 하게 되었습니다. 좋아요 기능을 해본 적은 있지만 숙련되지는 못해 나
developing-mango.tistory.com
https://developing-mango.tistory.com/82
[SQL/Error] Object[]와 COUNT의 반환 타입
오늘은 읽는곳곳 프로젝트를 하며 마주쳤던 이슈를 적어보려 합니다!! (간단 주의) 요즘 TestCode와 Refatoring을 하고 있어서 프로젝트를 들여다 볼일이 많은데요. 오늘도 Swagger로 모든 동작이 정상
developing-mango.tistory.com
✅ 뭐 이것 말고도 비공개로 쓴 것도 꽤 있는데 팀원들이 열심히 하니 나도 더 열심히 하자! 이 마음이 가장 동기부여가 잘 됐다.
마무리하며,

발표를 마치고 다 같이 양꼬치 먹었다😁
✅ 취준을 시작하면서 했던 프로젝트여서 더욱 애정을 갖고 했던 프로젝트였고, 앞으로도 새로운 기능들을 추가해 나가는 나의 개발 터전(?ㅋ)이 생긴 것 같은 느낌이어서 든든하다. 1주일의 리프레쉬 기간을 갖고 일주일에 하나씩 기능들을 추가해 나가자고 모두들 다짐했다 ㅋㅋㅋㅋ 정말 사람은 잘 만난 거 같은데 모두들 스위프를 생각하신다면 정말 추천한다. 하지만 6주라는 기간이 길지 않기 때문에 기능이 많은 프로젝트를 하고 싶다면 좀 아쉬울 수 있다는 게 유일한 단점 같다.
✅ 이렇게 회고를 통해 돌아보니 아쉬운 점이 너무 많은 것 같다 ㅠ.. 사실 지금도 너무 아쉬워서 일주일간 코드도 리펙토링 하고 좋아요 기능 소셜로그인 JWT 등 여러 기능들을 추가하고 있는데.. 빨리 리프레쉬 기간이 끝나서 타이머 기능, 단체 메시지 등 여러 기능들을 추가해 나가고 싶다.
✅ 너무 개발 이야기만 쓴 것 같아서 ㅎㅎㅋ
장점 3줄 요약
- 열정적인 사람들을 만나 재밌는 프로젝트를 시드단계부터 경험할 수 있다.
(내가 하고 싶은 사람에게 신청하여 팀원을 모을 수 있다. 현업에 계신분도 있음) - 매주 발표를 통해 10개의 팀원들의 진행상황을 공유하고 배울 수 있다. (팀당 3~7분 양식 자유)
- 스위프에서 이전까지 했던 프로젝트를 공유해 주며 여러 레퍼런스 및 여러 환경을 제공해 준다.
프로젝트 도메인을 마지막으로 포스팅을 마칩니다. 많이 구경해 주세요~
그리고 함께해 준 팀원들께 감사하고 앞으로도 잘 부탁드립니다.
또한 친절히 도와주신 운영진 분들도 고생 많으셨습니다.
긴 글 읽어주셔서 감사합니다 😊
https://www.bookeverywhere.site/
읽는곳곳
나만의 독후감 지도를 만들어보세요! 읽는 곳곳을 통해 지도 위에 독후감을 작성하고 독서장소를 공유하며 새로이 독서를 기억할 수 있습니다.
www.bookeverywhere.site
스위프 4기
IT 직군 취업을 위한 사이드 프로젝트, 기획자·디자이너·개발자가 한 팀으로
swyp.softr.app